Hey Product People 🛠️ Today, I summarized a Medium post titled, “How to build a better product with UX writing.” I’ve condensed the teachings in that post into 8 actionable tips.
Let’s get to the summary…

8 Ways Airbnb, Google, & Netflix Improve Their Products with UX Writing✏️
What is UX Writing?
To put it simply, it’s writing words that make it easier for people to use your product and gain value from it.
Think of a water slide. The user starts interacting with your product at the top of the slide. And, ideally, you want them to enjoy the journey through your product with the least amount of friction possible. Eventually, to receive the value from your product at the bottom of the slide.
A good UX writer…
Works with designers and developers from an early stage of production
Researches the target market to speak the users’ language
Puts forward hypotheses and tests using a/b
Works with marketing and copywriting teams to create and follows the company’s style guide
Writes great copy & “microcopy”
Microcopy is the piece of text on an interface that helps users do stuff. This can include:
CTAs
Instructions
Navigation Buttons
Confirmation Messages
Error Messages
Privacy stuff
Loading screens
404 error text
UX writer vs Copywriter

8 ways to improve your product with UX Writing
#1 - Don’t use confusing language
Google does this really well. Their principles for microcopy are that it should be clear, concise, and useful. Here’s how they apply it to a Sign In error:

#2 - Do be conversational
Instead of Facebook commanding you to “Update your status,” they ask, “What’s on your mind?”

Instead of using a more abrasive phrase like “This username is taken,” Tumblr first gives you a compliment: “That’s a good one, but it’s taken.”

#3 - Do make the language easy to translate
The words on your product’s interface won’t always be in English. So make sure it translates well to other languages.
A good suggestion is to consider German. The average German word is 12 characters long. Technical terms in German tend to be over 20 characters! If you can translate the microcopy into German and not change the entire interface then you’re doing a good job.
#4 - Do be consistent
Pick a word and stick to it. If some of your navigation buttons say “Next,” then don’t use synonyms like “Proceed” or “Continue” on the others.

The inconsistency may have your user thinking that “Next” and “Proceed” lead to different results. Avoid making your users have to think while using your product.
#5 - Do make labels & instructions “invisible”
Your users shouldn’t have to focus on reading the buttons of interfaces or self-explanatory instructions. Every interaction with your product should feel intuitive.
The following is an image of a bad example of this from the book Don’t Make Me Think by Steve Krug (The UX design bible, by the way).

Lengthy instructions on how to do something casual, like fill out forms or install software, shouldn’t exist. If they do, it may mean that your product is too difficult to use.
#6 - Do prevent concerns
Explain to your user what will and won’t happen when they perform a certain action.
When choosing one of the subscription plans for Netflix, you’re told at the start that you’re getting a 1-month free trial and that you won’t be charged until after that free month is over.

Another good example is when you check the availability of an apartment on Airbnb and proceed to book, Airbnb removes friction by letting you know that they won’t immediately charge you. This allows users to continue through the process with little hesitation:

#7 - Do explain the possibly weird/unnecessary
If you’re going to ask your user for information that seems unnecessary or private, like a phone number, be sure to explain why you need that info.

#8 - Do encourage action
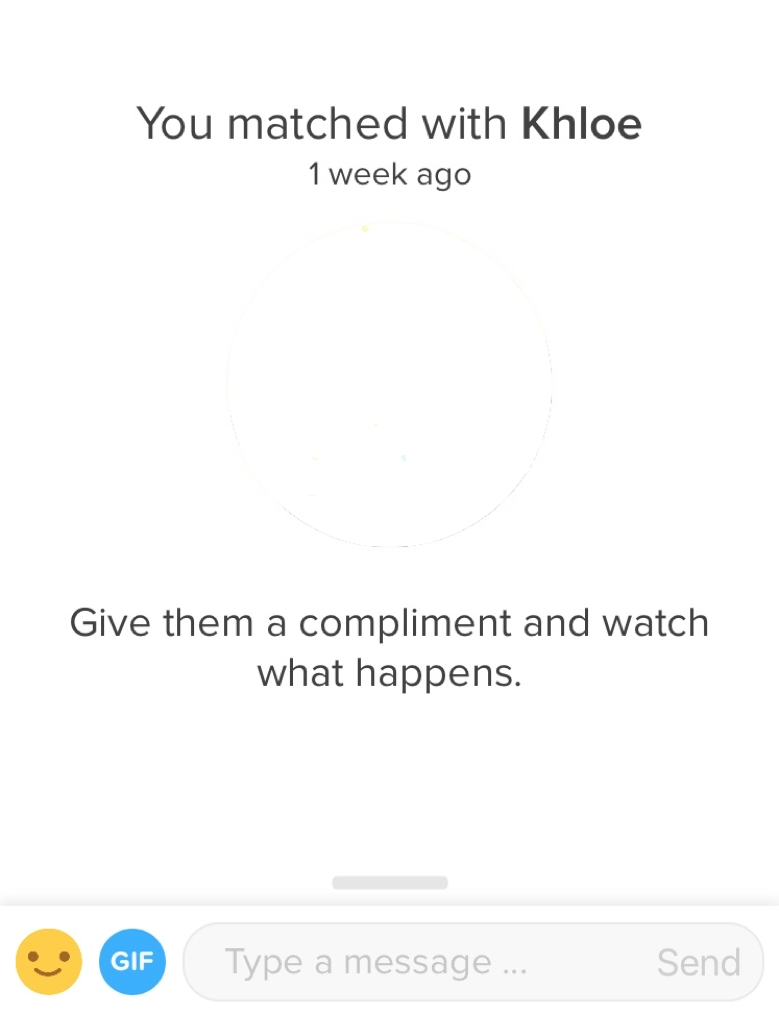
When you match on Tinder, you’re guided by the microcopy on how to interact with your new match:

In this example, Airbnb guides their users on how to introduce themselves to the host. The box explains that travelers don’t have to explain their life stories. They just have to say hello.

To sum it all up
UX writing deals with the user after they’ve been sold on your product via marketing or sales. Your goal with UX writing is to guide your user and be invisible at the same time. The key, although cliché, is to be empathetic: understand what your users want and feel at every step of their journey through your product.
📝 You can read the full Medium post here.
If you enjoyed this issue, then share it with someone you know that’ll enjoy it too 😉
Thanks for reading Issue #3 of The Product Person 🛠️
“@ me” on Twitter @antdke or email me at anthonydike@nyu.edu and tell me your feedback on today’s issue. I ❤️ hearing feedback (good or bad).
P.S. if you were forwarded this email, you can subscribe here — Enjoy the rest of your week :)



